Basic page navigation widget for Blogger
Blogger Page Navigation is an wonderful trick to navigate your
Blog Pages.It allows your users to Navigate Blog pages like Book,By
using page navigation your blog visitors can easily go to an appropriate page.
By
default Blogger allows Older Posts and Newer Posts link to
Navigate between Blog pages.It is very difficult for your users to find appropriate post in your Blog's Posts. So the Page Navigation widget help
to solve this problem.
How to install page navigation widget ?
Step 1 .
Log In to your Blogger Dashboard.
2. Click on Layout (Shown in the Picture).
3. Click on Add a Widget (Shown in the Picture).
4 . Click  HTML/JavaScript
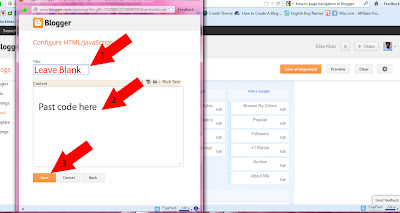
HTML/JavaScript
5. Copy below code and past to widget and click Save. (Shown in the Picture).
<div style="margin-left:50px;margin-top:20px;">
<script type="text/javascript"><!--google_ad_client = "ca-pub-2116743023807968";
google_ad_host = "pub-1556223355139109";
/* cnhg */
google_ad_slot = "2056914059";
google_ad_width = 468;
google_ad_height = 60;
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
</div>
6. Change the position of the Widget, place under the Blog posts.
7. Finally Click Save Arrangement
View your Blog N enjoy.
If you have any questions please feel free to ask me !
Labels:
Tutorials
Subscribe to:
Post Comments (Atom)












0 comments:
Post a Comment